 Questo post, che cercherà di essere aggiornato periodicamente,
Questo post, che cercherà di essere aggiornato periodicamente,
verterà su
Come Velocizzare il browser Firefox
e farlo semplicemente.
Iniziando con
le modifiche ad "about:config"
il comando interno di settaggio, per la configurazione del browser stesso.

Per spiegarvelo, ho ripreso questo articolo molto ben fatto tratto da qui:
http://www.sismi.info/velocizzare-la-navigazione-con-firefox-183.html
sabato, 16 giugno 2007 di David Terni
Velocizzare la navigazione con Firefox
Questi che seguono sono 12 hack non confermati dalla mozilla ma che riscuotono grande successo fra quelli che le applicano ma non se ne garantisce la qualità e l’attendibilità delle modifiche. Funzionano su ogni sistema operativo perchè va a modifcare i parametri di come lavora Firefox.
Andate sulla barra di navigazione e scrivete about:config e premete invio.
Queste sono voci che esistono e che dovreste avere.
Nello spazio riservato al filtro copiate una di queste stringhe:
- network.http.pipelining – TRUE
- network.http.pipelining.maxrequests – 8
- network.http.proxy.pipelining – TRUE
- network.http.request.max-start-delay – 0
- network.dns.disableIPv6 – TRUE
Modifiche non presenti di default quindi tutte le volte dovete premere il tasto destro del mouse al centro della pagina e seguire le indicazioni specifiche. Si ricorda che per gli utenti Mac basta premere CTRL + Click
- content.interrupt.parsing –
tasto destro > Nuovo > Booleano > Scrivere
content.interrupt.parsing e come valore TRUE
- content.max.tokenizing.time -
tasto destro > Nuovo > Intero > Scrivere
content.max.tokenizing.time e come valore 2250000
- content.notify.interval -
tasto destro > Nuovo > Intero > Scrivere
content.notify.interval e come valore 750000
- content.notify.ontimer -
tasto destro > Nuovo > Booleano > Scrivere
content.notify.ontimer e come valore TRUE
- content.notify.backoffcount -
tasto destro > Nuovo > Intero > Scrivere
content.notify.backoffcount e come valore 5
- content.switch.threshold -
tasto destro > Nuovo > Intero > Scrivere
content.switch.threshold e come valore 750000
- nglayout.initialpaint.delay -
tasto destro > Nuovo > Intero > Scrivere
nglayout.initialpaint.delay e come valore 0
- browser.turbo.enabled -
tasto destro > Nuovo > Booleano > Scrivere
browser.turbo.enabled e come valore TRUE
Parametri per chi ha una connessione lenta (56k, ISDN, GPRS)
- network.http.max-connections -
tasto destro > Nuovo > Intero > Scrivere
network.http.max-connections e come valore 38
- network.http.max-connections-per-server -
tasto destro > Nuovo > Intero > Scrivere
network.http.max-connections-per-server e come valore 8
- network.http.max-persistent-connections-per-proxy -
tasto destro > Nuovo > Intero > Scrivere
network.http.max-persistent-connections-per-proxy e come valore 8
- network.http.max-persistent-connections-per-server -
tasto destro > Nuovo > Stringa > Scrivere
network.http.max-persistent-connections-per-server e come valore 4
Parametri per chi ha una connessione veloce (ADSL, DSL, CABLE, T+)
- network.http.max-connections -
tasto destro > Nuovo > Intero > Scrivere
network.http.max-connections e come valore 48
- network.http.max-connections-per-server -
tasto destro > Nuovo > Intero > Scrivere
network.http.max-connections-per-server e come valore 16 (o 24)
- network.http.max-persistent-connections-per-proxy -
tasto destro > Nuovo > Intero > Scrivere
network.http.max-persistent-connections-per-proxy e come valore 16 (o 12)
- network.http.max-persistent-connections-per-server -
tasto destro > Nuovo > Stringa > Scrivere
network.http.max-persistent-connections-per-server e come valore 8 (o 6)
Modifica in base all’hardware:
Non volendo essere prolisso mi limiterò a dire che il seguente valore è del tutto soggettivo in quanto varia al variare delle caratteristiche del vostro computer e non della velocità della vostra connessione. Di default tale valore è impostato su 0 ma per migliorare il rendering che Firefox attua mentre crea la pagina restituita dal server, possiamo ipotizzare dei possibili scenari.
Cercate quindi: nglayout.initialpaint.delay e scegliete un valore:
Con computer “relativamente” veloci: valore tra 0 e 100
Con computer “relativamente” lento: 750
Riavviate il browser e provate a navigare. Da i test, anche se non ufficiali, la velocità risulta aumenta da un 3 al 30%. Personalmente devo confermare un miglioramento anche se noto anche un aumento nell’uso da parte del programma
ATTENZIONE! L'articolo che hai letto e' stato scritto piu' di quattro mesi fa. Le informazioni presenti potrebbero dunque non essere aggiornate o non piu' valide!
Tags: consigli, firefox, Trucchi, velocizzare
sabato, giugno 16 2007 di David Terni
Aggiornamento 7-12-10:
Quest'altro articolo, qui
http://seroblog.wordpress.com/2007/12/17/5-consigli-per-rendere-firefox-piu-veloce/
suggerisce e spiega meglio due parametri, soprattutto l'ultimo, che il primo autore non ci spiega bene a cosa serve.
Riporto il suo testo; complementa bene il primo articolo.
Pubblicato 17 dicembre, 2007
Continuiamo a parlare di Firefox, questa volta vediamo come fare, in 5 semplici passi, a velocizzare il nostro browser.
Firefox, come molti altri browser, per velocizzare gli utenti che utilizzano ancora una connessione Dial-Up via modem, di default carica un elemento alla volta all’interno di una pagina web.
Se (come credo) siete connessi tramite banda larga, potete eliminare questa limitazione in modo da navigare molto più velocemente, vediamo come procedere:
1. Aprite Firefox, e nella barra degli indirizzi digitate “about:config”. Nel campo “Filter” scrivete “network.http” e, facendo doppio click, cambiate i seguenti valori:
2. Settate “network.http.pipelining” su “true”
3. Settate “network.http.proxy.pipelining” su “true”
4. Settate “network.http.pipelining.maxrequests” a 30. Questo permetterà al browser di eseguire 30 richieste alla volta. (alcuni mettono 34)
5. Cliccate con il tasto destro in un punto vuoto dello schermo e selezionate “Nuovo -> Intero”.
Chiamate la nuova stringa “nglayout.initialpaint.delay” e settate a “0″ il suo valore. Questo valore indica il tempo che il browser deve aspettare prima di elaborare le informazioni ricevute. (altri suggeriscono 100 o 250, vedi più sotto; altrimenti, aumenta solo la velocita delle immagini non di tutta la pagina visualizzata)
Chiudete la scheda e navigate, dovreste notare ottimi miglioramenti
 ________________________________________________________________________
________________________________________________________________________
Eccone degli altri, fatti bene e non prolissi:
http://forum.extenzilla.org/index.php?topic=818.0
http://www.extenzilla.it/docs/ff-mas.quick.start/quick.start.firefox.mas.html
http://www.xtremehardware.it/forum/f21/guida_all_ottimizazione_firefox_mozilla-297/
http://www.pianeta.com/map/index.php/idQ16728/tipoQ/shwDAQsi/ricercaQ14/shSCQ614/pidQ11
http://www.tweakness.net/poptweak.php?tid=261
http://forum.mozillaitalia.org/index.php?topic=44130.0
http://forum.mozillaitalia.org/index.php?topic=9752.0
http://www.altroblog.com/2009/05/03/about-config-firefox-ancora-piu-personal/
http://www.newsvillage.net/technica/56-browser/113-firefox-a-tutta-velocita-velocizziamo-qla-volpe-vecchiaq.html
http://www.area3000.it/alcuni-trucchi-aboutconfig-per-firefox/
Articoli in inglese:
http://www.mozdev.org/pipermail/fasterfox/2006-January/000509.html
trad
http://www.techspot.com/tweaks/firefox/firefox-9.shtml
trad
http://www.linuxjournal.com/article/8004
Se si vuole poi salvare il file delle configurazioni per evitar di dover riscrivere tutti questi dati, trovate il percorso ben indicato in quest'altro articolo
http://www.computerworld.com/s/article/9020880/Hacking_Firefox_The_secrets_of_about_config
Estratti vari:
cercare la chiave "browser.turbo.enabled" e
cambiare il valore da false a true
network.http.max-connections a 48
network.http.max-connections-per-server a 24
network.http.max-persistent-connections-per-proxy a 12
network.http.max-persistent-connections-per-server a 6
network.http.pipelining a true
network.http.pipelining.maxrequests a 30
network.http.proxy.pipelining a true
Impostare il valore di network.http.pipelining.maxrequests a 32 rendera molto veloce FireFox ma potreste venire "bannati" ovvero esclusi da qualche server. Cio accadra nel caso in cui il server a cui vi collegherete interpreti questo alto numero di connessioni contemporanee come un attacco di tipo flood. Se avete paura che cio accada impostate network.http.pipelining.maxrequests a 8.
Pc veloce e connessione veloce:
("content.interrupt.parsing", true );
("content.max.tokenizing.time", 2250000);
("content.notify.interval", 750000 );
("content.notify.ontimer", true ) ;
("content.switch.threshold", 750000 );
("nglayout.initialpaint.delay", 0 ) ;
("network.http.max-connections", 48 ) ;
("network.http.max-connections-per-server", 16 ) ;
("network.http.max-persistent-connections-per-proxy", 16 ) ;
("network.http.max-persistent-connections-per-server", 8 ) ;
("browser.cache.memory.capacity", 65536 );
Pc veloce con connessione lenta di tipo 1 (33,2k o meno)
("content.max.tokenizing.time", 2250000);
("content.notify.interval", 750000);
("content.notify.ontimer", true);
("content.switch.threshold", 750000);
("network.http.max-connections", 48 );
("network.http.max-connections-per-server", 16);
("network.http.max-persistent-connections-per-proxy", 16);
("network.http.max-persistent-connections-per-server", 8 );
("nglayout.initialpaint.delay", 0);
("browser.cache.memory.capacity", 65536);
Pc veloce con connessione lenta di tipo 2 (56k o isdn)
("browser.xul.error_pages.enabled", true);
("content.interrupt.parsing", true);
("content.max.tokenizing.time", 3000000);
("content.maxtextrun", 8191);
("content.notify.interval", 750000);
("content.notify.ontimer", true);
("content.switch.threshold", 750000);
("network.http.max-connections", 32);
("network.http.max-connections-per-server", 8 );
("network.http.max-persistent-connections-per-proxy", 8 );
("network.http.max-persistent-connections-per-server", 4);
("nglayout.initialpaint.delay", 0);
("browser.cache.memory.capacity", 65536);
Pc lento con connessione veloce
("content.max.tokenizing.time", 3000000);
("content.notify.backoffcount", 5);
("content.notify.interval", 1000000);
("content.notify.ontimer", true);
("content.switch.threshold", 1000000);
("content.maxtextrun", 4095);
("nglayout.initialpaint.delay", 1000);
("network.http.max-connections", 48 );
("network.http.max-connections-per-server", 16);
("network.http.max-persistent-connections-per-proxy", 16);
("network.http.max-persistent-connections-per-server", 8 );
("dom.disable_window_status_change", true);
Pc lento con connessione lenta (56k o isdn)
("content.max.tokenizing.time", 2250000);
("content.notify.interval", 750000);
("content.notify.ontimer", true);
("content.switch.threshold", 750000);
("nglayout.initialpaint.delay", 750);
("network.http.max-connections", 32);
("network.http.max-connections-per-server", 8 );
("network.http.max-persistent-connections-per-proxy", 8 );
("network.http.max-persistent-connections-per-server", 4);
("dom.disable_window_status_change", true);
- - - - - - - - ------------------------- - - - - - - - -
Continua da TRUCCO#260
4. È possibile specificare la dimensione massima di una scheda con il parametro browser.tabs.tabClipWidth in about:config. Per specificare la dimensione minima (che attiva tab overflowing ed i pulsanti di scorrimento tab), modificate invece browser.tabs.tabMinWidth.
5. Se volete aggiungere un set di segnalibri al vostro gruppo di schede, invece di rimpiazzarle, impostate, sempre in about:config, il parametro browser.tabs.loadFolderAndReplace su "false".
6. Firefox 2 integra un pulsante "Chiudi" su ciascuna scheda di default. Da about:config potete personalizzare il valore del parametro browser.tabs.closeButton:
"0" = pulsante solo sulla scheda attiva
"1" = pulsante su tutte le schede (Firefox 2 default)
"2" = nessun pulsante "chiudi"
"3" = pulsante alla fine della tabstrip (come Firefox 1.5).
- - -
Di seguito, parte dei due articoli in inglese.
content.max.tokenizing.time (Intero). Il valore inserito in questo campo determina la quantità di tempo, in microsecondi, dopo di che si interrompe l'analisi per tornare al ciclo degli eventi dell'applicazione. Si consiglia di impostare il valore di default moltiplicato per 3, ad esempio, con un content.notify content.max.tokenizing.time intervallo di 150.000, imposteremo a 450.000 .
browser.display.show_image_placeholders ( Boleano ). Impostare questo su true abilita la visualizzazione di un' immagine segnaposto durante il caricamento di immagini su una pagina web. Impostare questo su false la disabilita, che è consigliato xò solo se avete una connessione internet veloce (è più che probabile il segnaposto verrà sostituito con l'immagine quasi immediatamente). L'aspetto negativo, però, è che anche quelle dei collegamenti alle immagini rotte non verranno più mostrate.
image.animation_mode (String). Questa impostazione invece controlla il rendering di immagini animate. normale specifica che l'immagine è animata le volte che il file lo specifica (infinitamente probabilmente). una volta, (abbastanza sorprendentemente) stabilisce che l'immagine è animata solo una volta, cioè non in loop (il fotogramma finale dell'immagine è visualizzata quando la sinistra l'animazione è terminata, mentre nessuna imposta che l'immagine non è animata (Visualizzazione solo del primo frame dell'immagine,).
images.dither (String). dithering può essere utilizzato per creare l'illusione di una maggiore profondità di colore in immagini con una tavolozza di colori limitata, ad esempio, gif. Detto questo, il dithering può anche fare apparire le immagini sgranate. Come tale, è soprattutto una questione di preferenze: se si preferisce l'aspetto delle immagini retinate o meno. Firefox offre 3 opzioni di controllo immagine dithering.
auto. Questa opzione consente a Firefox di stabilire se un'immagine deve essere dithering.
true . opzione chepermette immagine dithering in Firefox.
false. Questa opzione disabilita immagine dithering in Firefox.
browser.xul.error_pages.enabled (Boolean). Previous versions of Firefox had issues with displaying error pages and as such error windows were used by default instead and may still be used by setting this to (false);
These issues have been resolved now however and error pages are now enabled by default (true), e.g. typing in a non-existent URL would result in the following;
Basically, this option is redundant and should be left set to true when using Firefox 1.5 or later. The Show Failed URL Extension is accordingly redundant as a result and should be uninstalled.
javascript.enabled (Boolean). JavaScript is an open, cross-platform object scripting language (Not to be confused with Sun MicroSystem’s Java) and has proven repeatedly to be a security risk with several (now fixed) vulnerabilities attributed to it e.g. firetabbing and code execution via JavaScript. Setting this to false will provide improved security, although you will likely find many web pages that don’t function correctly as a result. Set this to true should you desire support for JavaScript. Note – This is the same as the Enable JavaScript option in the Content tab.
dom.allow_scripts_to_close_windows (Boolean). This option controls which windows can be closed via script. Setting this to true specifies that any window may be closed and isn’t recommended. Entering false specifies that only windows opened by script can be closed via close().
dom.disable_image_src_set (Boolean). This option determines whether JavaScript is allowed to change images. Set this to true to enable this feature and false to disable it (recommended). Note – This is the same as the Change images option in Advanced JavaScript Settings.
dom.disable_open_click_delay (Integer). This option specifies the amount of time, in milliseconds, that must be surpassed before a popup window created by JavaScript setInterval() or setTimeout() calls aren’t managed by current Popup Blocker settings. Beneath this threshold existing Popup Blocker settings are applied. By default this is 1000 (1 second).
dom.disable_open_during_load (Boolean). Set this to true to enable Firefox’s built-in pop-up blocker, which disables the loading of much pop-up content on sites – which will mostly be advertisements (it’s worth noting this is not perfect and will also disable many legitimate pop-ups). Should a pop-up be blocked in this way an information bar will appear at the top of the window, from which you can select what action to take. Setting this to false disables the pop-up blocker (Not recommended). Note – This is the same as the Block Popup Windows option in the Content tab.
dom.disable_window_flip (Boolean). This option controls whether JavaScript may be used to bring windows into the foreground/background via focus(). Setting this to true disables such actions, which won’t affect new popups from loading in the foreground, though can force existing ones to remain in the background unless switched to manually. Set this to false to allow the script to determine what happens. Note – This is the same as the Raise or lower windows option in Advanced JavaScript Settings.
dom.disable_window_move_resize (Boolean). This option controls whether JavaScript can be used to move &/or resize windows, whereby setting this to false enables scripts to do this. It would perhaps be best to set this to true, allowing only yourself to resize/move windows. Note – This is the same as the Move or resize existing windows option in Advanced JavaScript Settings.
dom.disable_window_open_feature.close (Boolean). Set this to false to enable the use of scripting to hide the close button of windows, true forces the close button to always be displayed (recommended).
dom.disable_window_open_feature.directories (Boolean). Set this to false to enable the use of scripting to hide the bookmarks toolbar, true prevents the bookmarks toolbar from being hidden in this way.
dom.disable_window_open_feature.location (Boolean). Set this to false to enable the use of scripting to hide the Location (Address) bar, true prevents the Address bar from being hidden.
dom.disable_window_open_feature.menubar (Boolean). Set this to false to enable the use of scripting to hide the Menu bar, true disables the hiding of the Menu bar.
dom.disable_window_open_feature.minimizable (Boolean). Set this to false to enable the use of scripting to disable the minimizing of windows, true enables the minimizing of such windows (recommended).
dom.disable_window_open_feature.resizable (Boolean). Set this to true to enable the use of scripting to hide the close button of windows, false forces the close button to always be displayed (recommended).
dom.disable_window_open_feature.scrollbar (Boolean). Set this to false to enable the use of scripting to hide the Scroll bar in windows, true disables the hiding of the Scroll bar in windows.
dom.disable_window_open_feature.status (Boolean). This option controls whether JavaScript can be used to hide the status bar, whereby setting this to false enables scripts to do this. Set this to true to force the status bar to be displayed at all times. Note – This is the same as the Hide the status bar option in Advanced JavaScript Settings.
dom.disable_window_open_feature.titlebar (Boolean). Set this to false to enable the use of scripting to hide the Title bar of windows, true forces the Title bar to always be displayed.
dom.disable_window_open_feature.toolbar (Boolean). Set this to false to enable the use of scripting to hide the Navigation toolbar, i.e. Back, Forward, etc. buttons, false prevents the hiding of the Navigation toolbar.
dom.disable_window_status_change (Boolean). This option controls whether JavaScript can be used to display custom text in the status bar, e.g. moving the mouse over a hyperlink normally would display where the link points to, though a script could be used to display something else instead. Set this to false to allow such custom status bar text displayed, while true will disable this. Note – This is the same as the Change status bar text option in Advanced JavaScript Settings.
dom.event.contextmenu.enabled (Boolean). This option controls whether JavaScript can be used to alter, or even disable the context menu, e.g. right clicking could be disabled on certain pages. Set this to true if you wish to allow sites to be able to do this, while false ensures scripts can’t be used to alter this functionality. Note – This is the same as the Disable or replace context menus option in Advanced JavaScript Settings.
dom.max_script_run_time (Integer). This specifies the amount of time, in seconds, that a script may run – the default being 5. It’d be recommended you leave this at 5 unless you have a specific reason to change it, in which case -1 allows scripts to run as long as required (& I’d doubt most reading this would need to do that).
dom.popup_maximum (Integer). This value specifies the maximum number of pop-up windows that may be open simultaneously. By default this is set to 20, which no doubt might seem like an excessive amount. Unless you have a particular reason to allow so many to be open at once, it would be a good idea to lower this value (Considering certain sites out there try flooding you with numerous pop-ups). Personally I’ve set this to 5.
- - - - - - - - ------------------------- - - - - - - - -
Usare un editor di testo per il codice HTML
Mi sono appena accorto che Firefox 2.0 offre la possibilità di utilizzare un editor esterno per visualizzare l’HTML di una pagina web, cosa che nelle versioni precedenti era possibile solo mediante l’installazione di ViewSourceWith. Per attivare questa funzione bisogna digitare about:config nella barra degli indirizzi e modificare queste due chiavi come segue:
view_source.editor.external a true
view_source.editor.path, al percorso dell’eseguibile dell’editor di testo, io ad esempio ho messo C:\Programmi\Crimson Editor\cedt.exe.
- - - - .
ATTENZIONE!! I PARAMETRI CHE SEGUONO NEI SUCCESSIVI ARTICOLI, NON MODIFICATELI SE NON RISCONTRATE VERI PROBLEMI CON LA MEMORIA. Le ultime versioni di Firefox, infatti, NON NE DOVREBBERO AVER BISOGNO.
- - - - .
- Nelle versioni 1.5 di Firefox è stato introdotto un sistema di salvataggio delle pagine visitate per facilitare la navigazione avanti e indietro questo però, soprattutto con molte tab aperte, può portare a consumi di memoria molto elevati. Per cambiare questa impostazione “nascosta” andiamo sulla barra degli indirizzi e digitiamo: about:config, quindi cerchiamo la chiave
browser.sessionhistory.max_total_viewers e impostiamo tale variabile a 0 o con un qualsiasi numero intero che rappresenterà il numero di pagine salvate in memoria. Il valore di default è -1, che regola il numero delle pagine memorizzate in base alla RAM installata. Nello specifico:
- 32MB –> 0;
- 64MB ->1;
- 128MB -> 2;
- 256MB -> 3;
- 512MB -> 5;
- per valori di RAM superiori a 1 GB il valore prefissato è 8.
- Impostare un valore predefinito di memoria per la cache, per farlo sempre nella finestra di about:config, assicurarsi che la preferenza
browser.cache.memory.enable sia impostata a true e creare (se non esiste) una nuova variabile di nome browser.cache.memory.capacity ed impostare un valore numerico tenendo conto dei seguenti valori consigliati: - 256 MB di RAM – Impostare il valore a 10240
- 512 MB di RAM – impostare il valore a 14336
- 1 GB di RAM – impostare il valore a 18432
- Sempre nella finestra di about:config creare una nuova variabile booleana chiamata
config.trim_on_minimize ed impostare il suo valore a true. Questo limiterà il consumo di memoria quando Firefox è minimizzato a icona
NOTA: Su alcune particolari configurazioni di sistema l’impostazione di questa preferenza a true può causare problemi come l’impossibilità di minimizzare Firefox ad icona ma anche dei veri e propri crash dell’applicazione. Si noti inoltre che ha effetto solo su sistemi Windows
Qui aggiungo le righe di codice da aggiungere al file user.js per ottenere lo stesso risultato senza operare con about:config:
user_pref("browser.sessionhistory.max_total_viewers",0);
user_pref("browser.cache.memory.enable",true);
user_pref("browser.cache.memory.capacity",14336);
user_pref("config.trim_on_minimize", true);
Ci sono inoltre altre precauzioni che si possono tenere per evitare che Firefox occupi troppe risorse:
- evitare di installare troppe estensioni e fare molta attenzione a quelle che si utilizzano, molte potrebbero essere loro stesse la causa dei memory leak;
- ricordarsi di fare un po’ di pulizia resettando cache e cronologia;
- evitare (se non strettamente necessario) di navigare su siti che fanno eccessivo uso di banner in Flash o al limite rimuoverli con Adblock./li>
Un’altra preferenza che può essere impostata per diminuire la memoria utilizzata è:
browser.sessionstore.max_tabs_undo
Questa preferenza regola il numero di schede chiuse che possono essere ripristinate mediante >em>CTRL-SHIFT-T. Visto che tali schede vengono salvate con relativa cronologia è possibile che impostando un numero relativamente piccolo (2,3,4) il consumo di memoria si riduca notevolmente.
Personalmente credo che impostarla a 2 sia la miglior cosa, a me non è mai successo di ripristinare più di due schede che avevo chiuso, insomma può accadere di chiuderne una per sbaglio, due se si è particolarmente fuori giri, di più non credo possa mai accadere.
Altro sulla RAM, preso da qui:
Inviato
06 febbraio 2007 - 16:48 Qualche settaggio per ridurre il consumo di memoria con Firefox e Thunderbird:
Quando Firefox (o Thunderbird) é ridotto a icona la RAM viene liberata
- nel campo dove solitamente inserisci gli indirizzi dei siti, scrivi about:config e premi Invio (per Thunderbird andare in Strumenti>Opzioni>Avanzate>Editor di configurazione..)
- clicca con il tasto destro del mouse sopra una qualsiasi delle stringhe comparse sullo schermo e seleziona Nuovo>Booleano
- nella finestrella che si apre, digita la stringa config.trim_on_minimize e premi Invio
- nella finestra successiva scegli true e premi Invio
- riavvia Firefox (o Thunderbird) per applicare la modifica
Modificando il valore di questa stringa si determina il numero di megabyte della RAM che dovranno essere utilizzati per salvare le pagine già visitate. Il valore di default, -1, fa determinare direttamente a Firefox il numero di MB di RAM da utilizzare a questo scopo, settando 0 come valore le pagine non verranno salvate nella memoria RAM, ma solo nella cache sull'hardisk.
- nel campo dove solitamente inserisci gli indirizzi dei siti, scrivi about:config e premi Invio
- cerca la voce browser.sessionhistory.max_total_viewers
- cambia il valore da -1 a 0
- riavvia Firefox per applicare la modifica
Preferenze che regolano l'uso della memoria nel caricamento delle pagine.
- impostare la stringa browser.cache.memory.enable a true
- impostare il valore massimo in kb della memoria da utilizzare nella stringa browser.cache.memory.capacity, il valore -1 corrisponde al default (fare riferimento a queste tabelle). Per per ridurre la memoria utilizzata, occorre inserire un valore inferiore a quello di default per la versione usata.
Se sei un amante di Firefox e vuoi ottenere il massimo dalla tua navigazione web, gli add-on non bastano, è necessario utilizzare about:config.
Scrivendo infatti about:config nella barra degli indirizzi del browser (quella in alto, per intenderci) e cliccando su “procedi” avrai a disposizione un numero grandissimo di funzioni particolari e possibilità di personalizzazione.
Andiamo allora ad analizzare come ottenere il massimo da Firefox in termini di velocita e funzionalità, con un lunghissimo post che mostra un numero incredibile di metodi:
Nella pagina principale, troverai una linghissima lista di funzioni ed un campo “filter” ove potrai effettuare le ricerche rapidamente.
Come decidere il numero di suggerimenti nella barra degli indirizzi
Se provate a digitare qualcosa nella barra degli indirizzi, è attiva nel broswser una funzione di autocompletamento che suggerisce alcuni dei siti già visitati di recente; per decidere il numero di suggerimenti che verrà visualizzato, bisognerà cercare in abiu:config la stringa browser.urlbar.maxRichResults ed modificare il valore che di default è 12. Se vuoi disattivare tale funzione, il valore da inserire è -1;
Disabilitare la funzione di ripristino crash: Firefox 3 automaticamente salva la sessione ogni 10 secondi, al fine di poterla ripristinare in caso di eventuali crash. Se qualcuno intende disabilitare tale funzione modificare il valore di browser.sessionstore.enabled a False;
Modificare la frequenza di salvataggio sessione: Se invece vuoi soltanto modificare la frequenza di salvataggio precedentemente enunciata, basta modificare il valore di browser.sessionstore.interval, che di defalut è 10000 (espresso in millisec, quindi 10 secondi).
Abilitare il supporto “Color Profile”: Firefox has this advanced color profile features that display higher image quality. It is not enabled by default as it has a negative effect on the performance of the browser. If you are concern with the image quality rather than the performance, you can activated it via the gfx.color_management.enabled setting
Config name: gfx.color_management.enabled
Default: False
Modified value: True (if you want to activate the color profile support feature)
Disabilitare la scansione antivirus: Questo punto è generalmente dedicato agli utenti Windows, in quanto già possessori di antivirus nel sistema (si spera!). Firefox, prima di effettuare un downnloads, scansiona i file in cerca di virus. Questa funzione può essere dunque disabilitatat se si utilizza un antivirus di sistema.
La key da modificare è browser.download.manager.scanWhenDone che va passata da true a false.
Configurare le scrolling delle linguette (tabs): browser.tabs.tabMinWidth da 100 (default) a 0;
Mostrare o meno il pulsante di chiusura rapida su ogni linguetta:
browser.tabs.closeButton
di default è 0 (solo sulla tab attiva); -1 per il plusante su tutte le tabs; -2 per eliminare i pulsanti; -3 mostra il pulsante di chiusura solo alla fine della barra delle linguette.
Modificare il messaggio di allarme se gli script bloccano il pc: dom.max_script_run_time, di default è 10 (secondi), se hai una connessione lenta potresti anche aumentarlo, in modo che gli script abbiano più tempo;
Modificare la gasetione dei popup Javascript: Hai notato? FF apre i popup come nuove tabs. Per modificare:
browser.link.open_newwindow.restriction
default 0; valori consentiti: da 0 a 2.
Aprire I risultati del box di ricerca in una nuova tab
browser.search.openintab, che di default è false, diventa true
Diminuire l’utilizzo della memoria quando è minimizzato: Per gli utenti windows: Firefox offre la possibilità di ridurre drasticamente l’utilizzo della memoria fisica a 10 Mb quando è minimizzato, per poi ritornare alla normalità durante il normale funzionamento.
Creare un nuovo valore, con il tasto destro sullo sfondo: Nuovo ->Booleano
Inserire config.trim_on_minimize con valore True
Rendere Firefox più veloce
network.http.pipelining da false diventa true;
network.http.proxy.pipelining da false diventa true;
network.http.pipelining.maxrequests il valore dafault è 4, mettere valore tra 5 e 8;
network.http.max-connections da 30 a 96;
network.http.max-connections-per-server da 15 a 32;
Aumenta/diminuisci il valore della Cache: controlla che browser.cache.disk.enabled e browser.cache.disk.enable siano settati su True.
Poi richiama browser.cache.disk.capacity, e modifica da 50000 (in KB) al valore della cache che intendiamo utilizzare;
Selezionare tutto il testo quando si clicca nella barra degli indirizzi
browser.urlbar.clickSelectsAll da false a true
Utilizzare la funzione di autocompletamento
browser.urlbar.autofill da False a True
Utilizza lo stesso livello di zoom per ogni sito: browser.zoom.siteSpecific da true a false
Scritto da: Zack
| Scritto da Administrator |
| Sabato 11 Aprile 2009 14:10 |
 In attesa della nuova versione 3.5, guardando un pò in giro per la rete , ho trovato vari metodi per velocizzare firefox, il browser ancora molto in uso nelle case degli internettiani.
Chrome e altri browser sono molto veloci ma non hanno il supporto per le estensioni ( non ancora) e quindi sono andato alla ricerca di qualche "tip" per velocizzare un pò la "volpe vecchia" 
Non avevo mai dato peso a questi trucchetti perchè, sinceramente, l'avevo già provati tempo addietro senza grandi risultati. La mancanza di risultati apprezzabili di questo mio vecchio esperimento credo sia da imputare alla scarsa potenza del mio PC di allora e della scarsa capacità, in termini di throughput, della mia vecchia connessione.
Questi " tune-up" funzionano oggi in Italia (meglio di allora) anche perchè come al solito, sulle tecnologie, arriviamo in ritardo (è di qualche giorno fa la notizia che a Parigi sono arrivati a 100 Mbit mentre in Italia si parla di crisi della rete esistente e in effetti io navigo appena a 7 MBit nonostante abbia " Alice 20 mega").
Primo STEP: comprimiamo gli eseguibili e le librerie (metodo generico applicabile anche in altri contesti)
Chi ha studiato (per passione o magari lavoro) le architetture dei sistemi informatici, sa che l'operazione più lenta in assoluto che può essere fatta da una CPU, a livello di istruzioni macchina, è l'accesso alla memoria.
In altre parole una CPU è molto pià veloce a fare i conti che ad accedere alla memoria; non a caso negli ultimi anni si è data una sempre maggiore importanza al BUS del processore verso la RAM, fino a raggiungere banchi di memoria che oramai andranno al triplo della CPU 
Ancora più lento, di svariati ordini di grandezza, l' accesso ai dispositivi di massa (che sono spesso dispositivi meccanici), come ad esempio l'hard disk. Questo è uno dei motivi per cui all'avvio del computer sentite "frullare" il case come se stesse avvenendo una guerra di byte al ritmo della famosa lucetta rossa (il led dell'HD).
Una buona soluzione, in generale, è deframmentare spesso l'HD o adottare un hard disk SSD come è stato fatto per i netbook che infatti, pur non essendo molto prestanti, caricano il sistema operativo in tempi ragionevoli).
Senza divagare troppo, sappiate che è possibile comprimere i file eseguibili e le librerie di un programma così da alleggerire il carico di lettura dall'hard disk. La vostra CPU dovrà decomprimere al volo il programma, ma le odierne CPU consentono di vedere un i ncremento prestazionale notevole da questa operazione.
Procedura di compressione
Scaricate UPX per windows ( link diretto) ed estraete direttamente il solo file upx.exe nella directory C:\WINDOWS (o in un altra directory nella vostra path).
Posizionatevi poi nella directory di firefox:
start->esegui->cmd->cd "C:\Programmi\Mozilla Firefox\" e digitate quanto segue:
for %v in (*.exe *.dll components\*.dll plugins\*.dll) do upx %v
Se avete Linux sappiate che upx è compatibile anche per quest'ultimo e quindi è possibile fare la stessa cosa con la bash.
Secondo STEP: tune-up dei parametri di Firefox
Come in tutte le applicazioni informatiche anche Firefox ha delle impostazioni che non possono andar bene per tutti. Quelle preimpostate sono un giusto compromesso (tra l'altro di qualche anno fa) ma se avete un PC molto prestante trarrete beneficio in prestazioni dall'aumento del carico sulla CPU e nella RAM e sfruttando anche meglio la concorrenza del TCP/IP.
Procedura di tune-up parametri
Andate nella barra degli indirizzi e scrivete " about:config" (senza virgolette). Cercate i seguenti valori e impostateli come consigliato di seguito.
Potete anche fare delle prove per adeguare la vostra situazione di banda e CPU ai parametri.
Se siete poco disposti a " fare le cose a mano" c'è un estensione che vi verrà incontro: Fasterfox, resa disponibile da questo "mod" (italiano) anche per Firefox 3.
network.dns.disableIPv6: true
Default: false
IPv6 sarà è nuovo protocollo IP su cui si baserà Internet dei prossimi anni, quando gli indirizzi IP tradizionali (IPV4) finiranno.
Esso consente così tanti indirizzi ip che ogni uomo o donna che abbia mai vissuto sul pianeta potrà avere IP il proprio iPod, tostapane, forno, macchina e portafoglio.
Attualmente IPv6 è considerato "sperimentale" ed è utilizzato principalmente per reti private e cluster di comunicazione.
La ragione principale per cui è utile disabilitarlo in casa che è di solito i router (dati oramai in comodato d'uso per tutti gli abbonamenti Internet), non supportando l'IPv6, effettuano tutta una serie di operazioni (come per esempio un tunnel IPv4) rallentando, di fatto, internet.
In particolare Firefox tenta prima di utilizzare un indirizzo IPv6 e, dopo aver ricevuto "picche", usa quello IPv4. Questa è solo una perdita di tempo (per ora).
network.http.max-connections: 48
Default: 8 (Firefox 3+)
Aumenta il numero di connesioni massime contemporanee: inutile spiegare il perchè ne trarrete vantaggio (sempre a patto di avere una connessione veloce, altrimenti la "ingolferete" e basta), specie in pagine con molte immagini e collegamenti.
network.http.max-connections-per-server: 24
Default: 8 (Firefox 3+)
Come sopra ma relativamente ad un server (come sopra).
network.http.max-persistent-connections-per-proxy: 12
Minimo default: 2. Firefox 3: 8. All others default: 4
Indica il numero massimo di connessioni di tipo "keep-alive" utilizzabili. Le connessioni "keep-alive" vengono lasciate aperte e utilizzate per stream successivi.
Utile aumentare questo valore solo se utilizzate un proxy (alle volte, c'è un proxy trasparente e non ve ne accorgete).
browser.cache.disk.capacity: 80000
Default: 50000
Quantità di memoria su disco che Firefox allocherà per la cache delle pagine. Avrete notato che dopo aver visitato un sito per la prima volta, la navigazione è più veloce? L'impostazione serve proprio a questo. Utile nel caso visitiate spesso gli stessi siti.
network.http.pipelining.firstrequest: true
Default: false
Attiva la pipeline già dalla prima richiesta.
network.http.pipelining: true
Default: false
Il protocollo HTTP, nella versine 1.1, consente di inviare richieste multiple al server ancor prima di aver ricevuto risposta. Utilissima impostazione se volete un Firefox "aggressivo" nel caricare le pagine (a dispetto della banda, ovviamente).
Il concetto di pipeline è molto affascinante ed è la base di molte applicazioni dell'informatica (e non solo).
network.http.pipelining.maxrequests: 32
Default: 4
Numero massimo di connessioni nella pipeline.
network.http.proxy.pipelining: true
Default: false
Stessa cosa di sopra ma per i proxy.
network.http.request.max-start-delay: 5
Numero di secondi connessioni keep-alive deve attendere prima di essere autorizzati a superare il massimo
nglayout.initialpaint.delay: 1
Dal momento che durante il caricamento di una pagina web in genere inizialmente gli elementi da visualizzare non sono sufficienti, Firefox attende un breve intervallo prima del primo
rendering della pagina. L'impostazione, espressa in millisecondi, controlla questo intervallo.
* network.http.pipelining.firstrequest, nglayout.initialpaint.delay o altri potrebbero non essere presenti di default (dipende dalla versione) in tal caso create il parametro manualmente (facendo tasto destro sulla pagina, nuovo). Scegliete con cura i "tipi" ovvero booleano per network.http.pipelining.firstrequest, intero per nglayout.initialpaint.delay, ecc...
 ) )
Link esterni:
|
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
About Config: Firefox Ancora più Personal
Esiste però anche un altro modo, un po’ più tecnico per cambiare questo browser e renderlo il migliore in circolazione. Eccovi quindi un sunto di tutte le configurazioni utili che possiamo andare ad effetturare dalla stringa di comando “about:config“.
Per iniziare intanto digitate la scritta tra virgolette nella barra degli indirizzi, fate invia e promettete all’amichevole messaggio di fare attenzione. Ora iniziamo a vedere cosa possiamo modificare:
Modificare i valori di default delle stringhe riportate sotto:
- network.dns.disableIPv6 true
- network.http.max-connections da 30 a 90
- network.http.max-connections-per-server da 15 a 30
- network.http.max-persistent-connections-per-proxy 12
- network.http.pipelining.firstrequest true
- network.http.pipelining true
- network.http.pipelining.maxrequests 32
- network.http.proxy.pipelining true
- nglayout.initialpaint.delay 0
- network.http.request.max-start-delay 5
- extensions.checkCompatibility false
Ridurre consumo di memoria:
creare una stringa Nuovo/Booleano ed inserite questo testo:
config.trim_on_minimize True
Ridurre l’uso della Ram e della Cache:
per alleggerire il browser andiamo a lavorare su diverse stringhe
- browser.cache.disk.enable true (verifichiamo se è funzionante il salvataggio della cache, se non fosse true impostatelo così)
- browser.cache.disk.capacity: inserire un valore inferiore a quello di default se possediamo una memoria ram minore di 2GB (NB: il numero è espresso in KB)
- browser.sessionhistory.max_entries – modificando questo valore andiamo a cambiare il numero di pagine modificate nella cronologia di sessione (avanti e indietro). Il valore consigliato è 20, o meno
- browser.sessionhistory.max_total_viewers - numero della pagine che non vengono ricaricate una seconda volta (visualizzazione istantanea). Il valore dipende dalla memoria RAM perché i dati sono immagazzinati sul pc. Con 2Gb di ram il valore consigliato è 4
- browser.sessionstore.max_tabs_undo – il numero di schede che potete ripristinare dopo averle chiuse, il valore di default è molto alto, impostiamolo quindi a 5
- browser.sessionstore.interval – stringa che regola l’intervallo di salvataggio sessione, cambiamo il valore ad un intervallo di 300000 millisecondi.
Altre Utili Modifiche
- Disabilitare la funzione di ripristino crash: Firefox 3 Dopo aver modificato l’intervallo di salvataggio sessione. Se qualcuno intende disabilitare la funzione di ripristino dopo il crash può farlo cambiando il valore della stringa
browser.sessionstore.enabled da True a
False;
- Decidere il numero di suggerimenti nella barra degli indirizzi: Per decidere il numero di suggerimenti che verrà visualizzato, bisognerà cercare la stringa browser.urlbar.maxRichResults ed modificare il valore che di default è 12. Se vuoi disattivare tale funzione, il valore da inserire è -1;
- Selezionare tutto il testo quando si clicca nella barra degli indirizzi: modificare
- browser.urlbar.clickSelectsAll da false a true
- Utilizzare la funzione di auto completamento: Per utilizzare questa funzione modificare il valore browser.urlbar.autofill da False a True
- Utilizzare lo stesso livello di zoom per ogni sito: per utilizzare questa funzione modificare il valore della stringa browser.zoom.siteSpecific da true a false
- Disabilitare il tempo di attesa per l’installazione delle estensioni:
Per utilizzare tale funzione Modificare il valore della stringa security.dialog_enable_delay da 5 a 0
Adesso, dopo aver configurato il nostro browser non ci resta che riavviare e goderci i cambiamenti effettuati.
NB: la possibile instabilità del programma può essere dovuta ad un eccesso dei valori, tenetevi sempre nella soglia consigliata, soprattutto se avete un computer non troppo potente.
Pubblicato domenica, maggio 3, 2009 da TOMMA ----------------------------------------------------------------------
Preso da qui:
Come sapete Firefox è il browser più superfantastichissimo a memoria di CPU. E' stabile, leggero e veloce. Eppure è possibile farlo diventare ancora più veloce! Procedete così:
* andate su http://cdn.mozdev.org/chromedit/ e fate clic all'inizio della pagina su chromEdit e installate l'estensione chromEdit (se non parte il download dovete fare clic sulla barra che sarà comparsa per consentire l'installazione di software)
* Una volta installato chromEdit riavviate Firefox. Ora dal menu strumenti selezionate "Modifica i file di preferenze utente". Nella linguetta "user.js" inserite il seguente codice (fate copia e incolla):
CODICE
user_pref("network.http.pipelining", true);
user_pref("network.http.proxy.pipelining", true);
user_pref("network.http.pipelining.maxrequests", 8);
user_pref("content.notify.backoffcount", 5);
user_pref("plugin.expose_full_path", true);
user_pref("ui.submenuDelay", 0);
Bene, adesso dovete aggiungere il codice migliore per il vostro computer e la vostra connessione.
Computer veloce, connessione veloce (n.b.: il valore 65536 assegna 64mb di ram a Firefox, diminuite questo valore se lo ritenete necessario a 32768 o 16384).
CODICE
user_pref("content.interrupt.parsing", true);
user_pref("content.max.tokenizing.time", 2250000);
user_pref("content.notify.interval", 750000);
user_pref("content.notify.ontimer", true);
user_pref("content.switch.threshold", 750000);
user_pref("nglayout.initialpaint.delay", 0);
user_pref("network.http.max-connections", 48);
user_pref("network.http.max-connections-per-server", 16);
user_pref("network.http.max-persistent-connections-per-proxy", 16);
user_pref("network.http.max-persistent-connections-per-server", 8);
user_pref("browser.cache.memory.capacity", 65536);
Computer veloce, connessione non velocissima - aDSL non potentissima - (vale la stessa osservazione fatta per il codice sopra):
CODICE
user_pref("content.max.tokenizing.time", 2250000);
user_pref("content.notify.interval", 750000);
user_pref("content.notify.ontimer", true);
user_pref("content.switch.threshold", 750000);
user_pref("network.http.max-connections", 48);
user_pref("network.http.max-connections-per-server", 16);
user_pref("network.http.max-persistent-connections-per-proxy", 16);
user_pref("network.http.max-persistent-connections-per-server", 8);
user_pref("nglayout.initialpaint.delay", 0);
user_pref("browser.cache.memory.capacity", 65536);
Computer veloce, connessione lenta:
CODICE
user_pref("browser.xul.error_pages.enabled", true);
user_pref("content.interrupt.parsing", true);
user_pref("content.max.tokenizing.time", 3000000);
user_pref("content.maxtextrun", 8191);
user_pref("content.notify.interval", 750000);
user_pref("content.notify.ontimer", true);
user_pref("content.switch.threshold", 750000);
user_pref("network.http.max-connections", 32);
user_pref("network.http.max-connections-per-server", 8);
user_pref("network.http.max-persistent-connections-per-proxy", 8);
user_pref("network.http.max-persistent-connections-per-server", 4);
user_pref("nglayout.initialpaint.delay", 0);
user_pref("browser.cache.memory.capacity", 65536);
Computer lento, connessione veloce:
CODICE
user_pref("content.max.tokenizing.time", 3000000);
user_pref("content.notify.backoffcount", 5);
user_pref("content.notify.interval", 1000000);
user_pref("content.notify.ontimer", true);
user_pref("content.switch.threshold", 1000000);
user_pref("content.maxtextrun", 4095);
user_pref("nglayout.initialpaint.delay", 1000);
user_pref("network.http.max-connections", 48);
user_pref("network.http.max-connections-per-server", 16);
user_pref("network.http.max-persistent-connections-per-proxy", 16);
user_pref("network.http.max-persistent-connections-per-server", 8);
user_pref("dom.disable_window_status_change", true);
Computer lento, connessione lenta:
CODICE
user_pref("content.max.tokenizing.time", 2250000);
user_pref("content.notify.interval", 750000);
user_pref("content.notify.ontimer", true);
user_pref("content.switch.threshold", 750000);
user_pref("nglayout.initialpaint.delay", 750);
user_pref("network.http.max-connections", 32);
user_pref("network.http.max-connections-per-server", 8);
user_pref("network.http.max-persistent-connections-per-proxy", 8);
user_pref("network.http.max-persistent-connections-per-server", 4);
user_pref("dom.disable_window_status_change", true);
-------------------------------------------------------------------------
Estensione Add Onn che agisce su About Config per velocizzare Firefox
Ciao a tutte/i...
Non so se altri ha già aperto discussione circa l'estensione Tweak Network Settings, ma, dopo averla installata, devo dire che ho notato una netta velocizzazione di Firefox!!  Ve la consiglio...potete scaricarla qui:
https://addons.mozilla.org/en-US/firefox/addon/327/
Alla prossima...
Ve la consiglio...potete scaricarla qui:
https://addons.mozilla.org/en-US/firefox/addon/327/
Alla prossima...
La tendenza all’esplorazione, segno clinico del
bravo geek, è la principale fonte degli articoli che quotidianamente si leggono sulle risorse di settore. La segnalazione di oggi arriva, appunto, grazie alla volontà di ottimizzare le indagini e le esplorazioni dei geek. Nella fattispecie, l’ambito di applicazione è il browser
Firefox, sul quale possono essere operate modifiche e alterazioni d’usabilità semplicemente accedendo ad un pannello di opzioni base, il noto
about:config citato in tantissime guide.
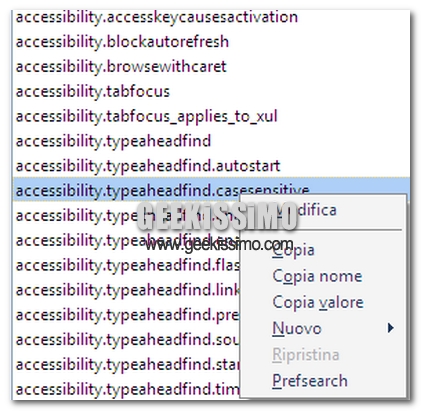
Oggi proponiamo un add-on molto interessante dal punto di vista geek, di nome Prefsearch. Offre, infatti, la possibilità di ricercare in Rete delle informazioni di natura pressoché tecnica su ogni voce di about:config, al fine di ottenere notizie e spiegazioni dettagliate su ciò che si desidera modificare.
La procedura d’installazione è sempre la medesima: download dell’estensione dall’archivio Mozilla (precisamente, da
questo indirizzo), installazione, riavvio e attivazione. E’ possibile apprezzare le funzionalità del programma e la sua efficienza accedendo al pannello (digitando about:config, dunque, nella barra degli indirizzi) e facendo clic destro su una qualsiasi voce.
Selezionando la voce Prefsearch, alla fine del menu a discesa, sarà avviata una ricerca sul motore predefinito del browser. Un’applicazione che forse non brilla per utilità (volendo fare i pignoli, due clic sono più veloci di una digitazione lunga), ma per lo spirito geek che la pervade. Ottimo strumento per gli apprendisti stregoni di Firefox.
Buona navigazione  A presto!
A presto!
Modificare about:config con Configuration Mania
pubblicato: martedì 12 giugno 2007 da Matteo Campofiorito
Uno dei “luoghi” prediletti dai “Firefox hacker” è la pagina
about:config da cui è possibile modificare moltissime opzioni del browser opensource della Mozilla Foundation. Tuttavia è molto facile farsi intimorire dall’estetica spartana della pagina e dall’infinità di impostazioni presentate. Ecco perchè può tornare molto utile l’estensione
Configuration Mania.
In pratica questo plugin rende la vita molto più semplice a chi voglia smanettare con Firefox senza troppi problemi offrendo una GUI con tanto di spiegazione dettagliata per ogni settaggio impostabile.
Insomma un piccolo tool che non potrà mancare tra le estensioni di ogni maniaco della personalizzazione del
panda rosso.
[Via |
Lifehacker &
Linux and Opensource Blog]
dovrebbero essere
più che sufficienti e bastare a rendervelo velocissimo! :-) .
Di seguito comunque, il link ad un articolo ben fatto che vi descrive quali estensioni e programmini sono stati inventati per velocizzare Firefox.
http://blog.ai-net.it/velocizzare-firefox-consigli-e-hacking/28
ps:
Se volete un profilo già bell'e che pronto, completo di tutte queste modifiche all'about config più utili estensioni di base, oltre a queste appena accennate, potete scaricarlo qua:
http://www.divshare.com/download/13483797-a08
E' molto leggero; le estensioni che ho scelto sono le più leggere: pesa solo 5200kb.
Per caricarlo sul vostro Firefox, dovete avere installata l'estensione FEBE. La stessa che, tuttavia, vi consiglio di disinstallare dopo, una volta terminato, perchè è davvero molto, molto pesante, e occupa troppa memoria a mio avviso.
Oppure, se sapete dove andare a toccare, copiatevi direttamente la cartella, cancellando quella vecchia, del nuovo profilo. Ovviamente, questo vale solo per chi usa Windows.
(copiate il contenuto della cartella, qui,
C:\Documents and Settings\Administrator (oppure, nome User)\Dati applicazioni\Mozilla\Firefox\Profiles\(nomedelprofilo).default
dopo aver prima cancellato tutto quello che c'è al suo interno, chiaro. Mentre, quella posta qui,
C:\Documents and Settings\Administrator\Impostazioni locali\Dati applicazioni\Mozilla
va cancellata e basta (cancellate tutta la cartella Mozilla, voglio dire). Si ricreerà automaticamente una volta che lanciate il programma.)
I due profili da scaricare, uno più leggero ancora rispetto all'altro, sono a questi due link:
http://www.divshare.com/download/13494897-49d
http://www.divshare.com/download/13494898-dd5


Post Relazionati:
http://betullablu.blogspot.com/2010/05/come-avere-internet-veloce.html
http://betullablu.blogspot.com/2009/08/quanti-browser-esistono.html
http://betullablu.blogspot.com/2009/08/migliori-componenti-aggiuntivi-firefox.html
http://betullablu.blogspot.com/2009/08/la-miglior-versione-di-firefox.html
- - -
Stampa in PDF
.


 .
.










 In attesa della nuova
In attesa della nuova 

 )
)













































 ma..
ma..







































vorrei sapere se esiste il setting analogo per internet explorer 6 o 7 del seguente settaggio Firefox:
nglayout.initialpaint.delay
Grazie mille,
Giovanni